感覚的にカラーを整理 トーン
前のページまでで、色の3属性(色相、明度、彩度)についての、少し発展的な考え方を説明しましたがやはりまだ実際に使う分には不便な点はあると思います。
そこでより使いやすく実践的な考え方である、トーンという視点をご紹介します。
これは、明度と彩度を一つのキーワードでまとめて2つの属性の分量を固定しそこから色相を選択できるようにした、グループ分け的な考え方です。
「トーン」とは明度と彩度の値でグルーピングしてキーワードで直感的にしたもの

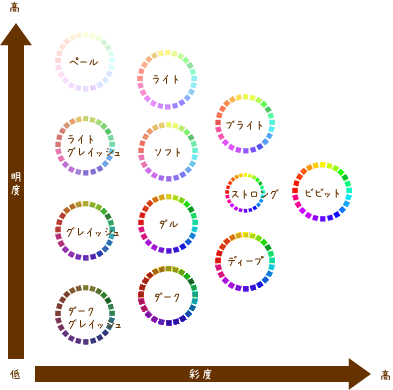
左の画像は、トーンをあらわす表です。
ちょっと小さすぎて正確ではないので、イメージとして見てください。
トーンの種類は、12種類。
それぞれの、名称は、書いてあるとおりです。
上にいくほど、明度が高くなり、
右に行くほど、彩度が高くなります。
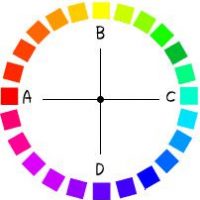
ひとつひとつの円は、色相環をあらわしています。
まず、前のページで説明した色相環は、「ビビット」の所にあると見てください。
それを丸ごと、「ペール」の位置に移動します。
その位置は明度が高く彩度が低いので、色相環は白みがかった色になっています。
逆に、「ダークグレイッシュ」の位置に色相環を移動させた場合、明度が最も低く、彩度も低いので、黒に近づいた色になっています。
このように色相環を一つのグループとして、明度、彩度のテーブル上を移動させることで、全体的に同じ印象の色をまとめています。
トーンの便利なところは、
色相が変わっても、トーンに属している色の感情やイメージが、ある程度共通するところです。
たとえば、一番上にある、ペールトーンなどは、
どの色相を見ても、「うすい」と、感じられると思います。
だから、「うすい」とか、「あっさり」などのイメージを出したいときなど、ペールトーンを中心に、カラーコーディネートをすると、イメージを実現しやすくなるんです。
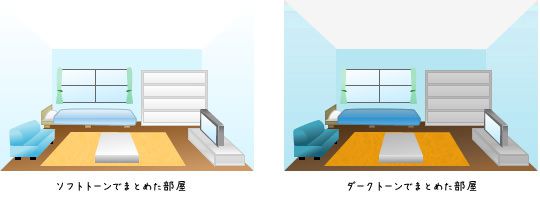
他にはソフトトーンに含まれる色だけを使って、インテリアのカラーコーディネートをすれば、ソフトな柔らかい印象の部屋作りを実現できたりしますね。

ちょっぴりまとめ
ここまで、色の種類として有彩色と無彩色、色の持つ属性として、色相・明度・彩度そして、色相の関係を表した「色相環」明度の変化を表した「グレースケール」 彩度の変化「彩度スケール(便宜上)と純色」そして本ページで紹介した、明度と彩度を合わせた考え方「トーン」をご紹介しました。
色の基礎の基礎知識は以上で十分だと思います。
これまで学んだキーワードとそのイメージがきちんと分かればこれから説明する少し本格的なカラーコーディネートの基礎知識も理解しやすいと思います。
まずは予備知識として、『色の連想作用(イメージと感情)』をチラ見しておきましょう。